Hexo+Github Page 博客的搭建
顺手搭了个博客, 之前一直想整, 但是没整, 感觉还是有个博客好一些, 可以方便自己记载一些东西, 我之前写过一些笔记都可以传上去了, 尤其是存一份云端备份.
平台和框架选择
博客框架的选择
其实搭建博客有很多框架, 比如用PHP实现的Wordpress算比较老牌的博客框架(动态), 还有基于nodejs实现的Hexo, Go实现的Hugo, 现在比较新潮的Typecho都很不错. 它们各有各的优点. 考虑到轻量级, 易扩展, 因为自己也没买服务器, 想先利用Github Page先搭建一个博客练练手, 以后再做迁移. 综上考虑, 就选择了Hexo, 大多数解决方案都能从网上查到, 用起来也很简单. 纯静态的Hexo加载速度是相当快的. 大家的技术博客都以简洁, 快速为主, 博客内容才是最主要的, 花里胡哨都白扯, 应该集中注意力在内容创作上. 最关键的是它支持Markdown和MathJax, 写作很方便.
平台的选择
不收费的平台主要就是Github和Gitee, 但是听说Gitee老崩, 所以还是老老实实选择了Github, 而且现在国内的访问速度也跟上来了. Gitee适合拿来当做图床, 以后会说.
Hexo本地环境搭建
搭建可以说是非常简单了, 如果是基于Github个人页可以基本不怎么管服务器的事情. 安装流程主要参考了lixint的BOLG.
安装NodeJS
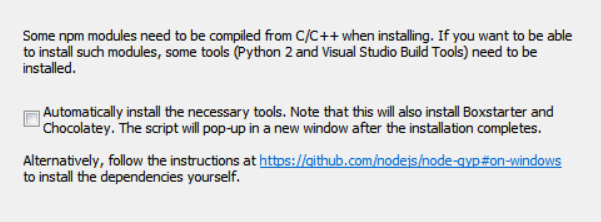
登录NodeJS官网下载页, 选择长期支持版的对应自己机子配置的客户端进行下载. 中间会有一个让额外安装扩展的选项不要选就好, 剩下一路next即可.

命令行敲一下node -v看一下有没有安装成功就好.
安装git
和安装Nodejs一样, 打开git下载页, 下载客户端, 这个也没啥可说的一路next就行. git在后面的作用就是为更新静态博客, 将更换的文件传到github上用的. 在安装完成后桌面右键应该能够看到两个选项Git GUI here和Git Bash here.
Github账号注册
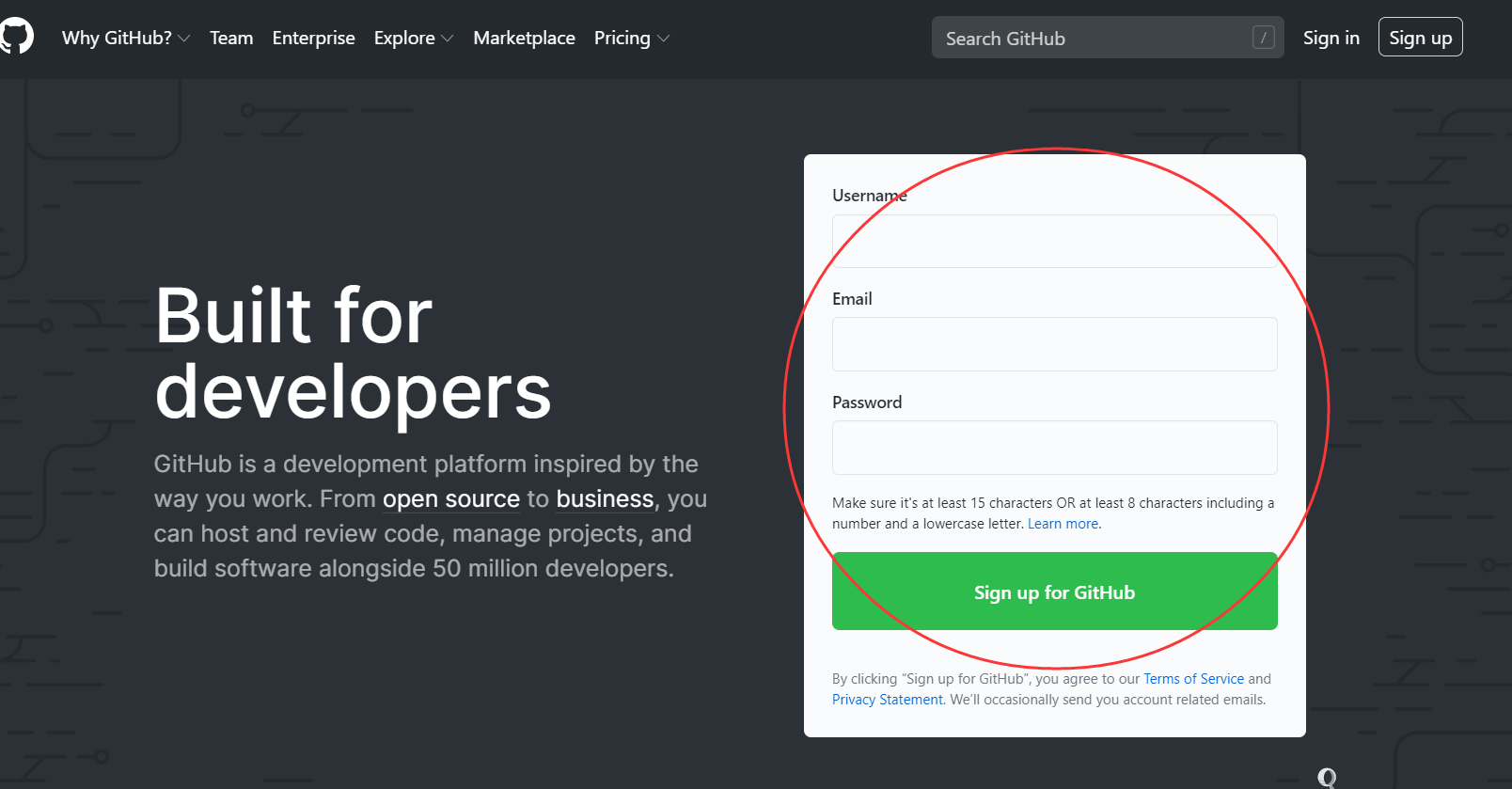
如果你之前没有Github账号, 那么需要打开github注册一个.

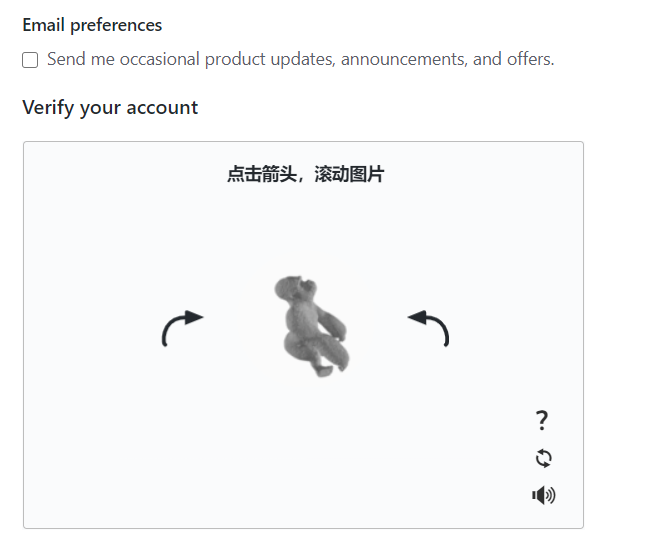
在这里直接输入自己要注册的账号密码邮箱和右上角的sign up实际上是一样的. 可以取消掉后续的邮件更新通知, 通过一个旋转验证后选择免费的方案.

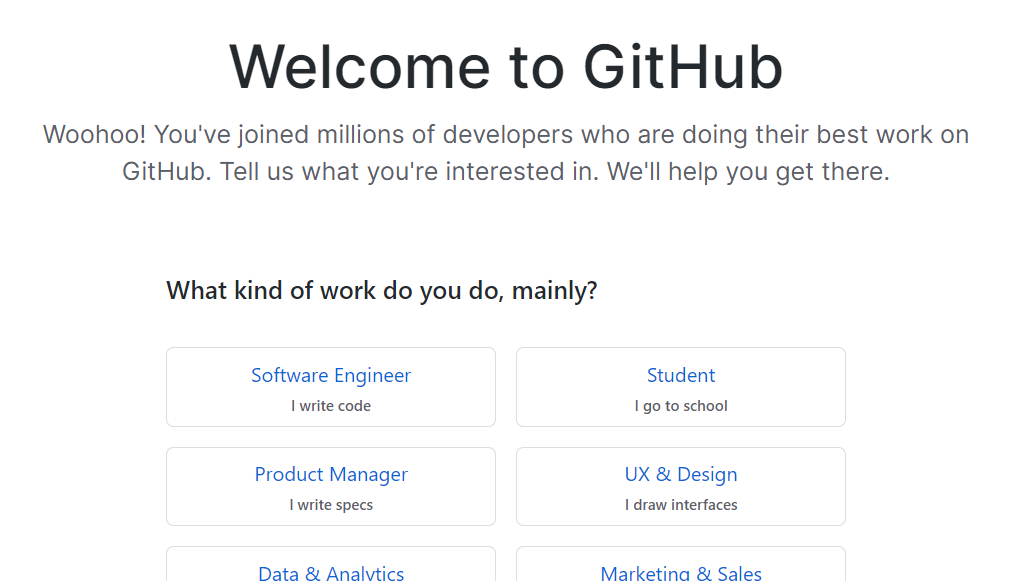
下一步是个人信息和职业信息的填写, 不想填可以直接划到最下面点complete.

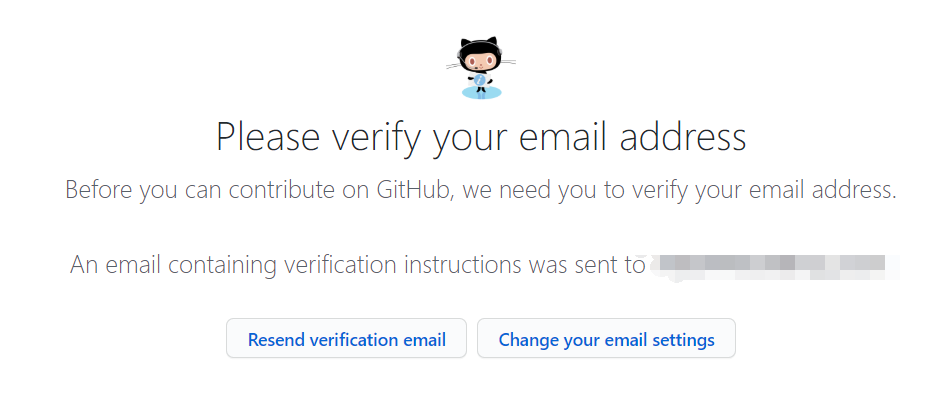
然后就是校验你的邮箱地址.

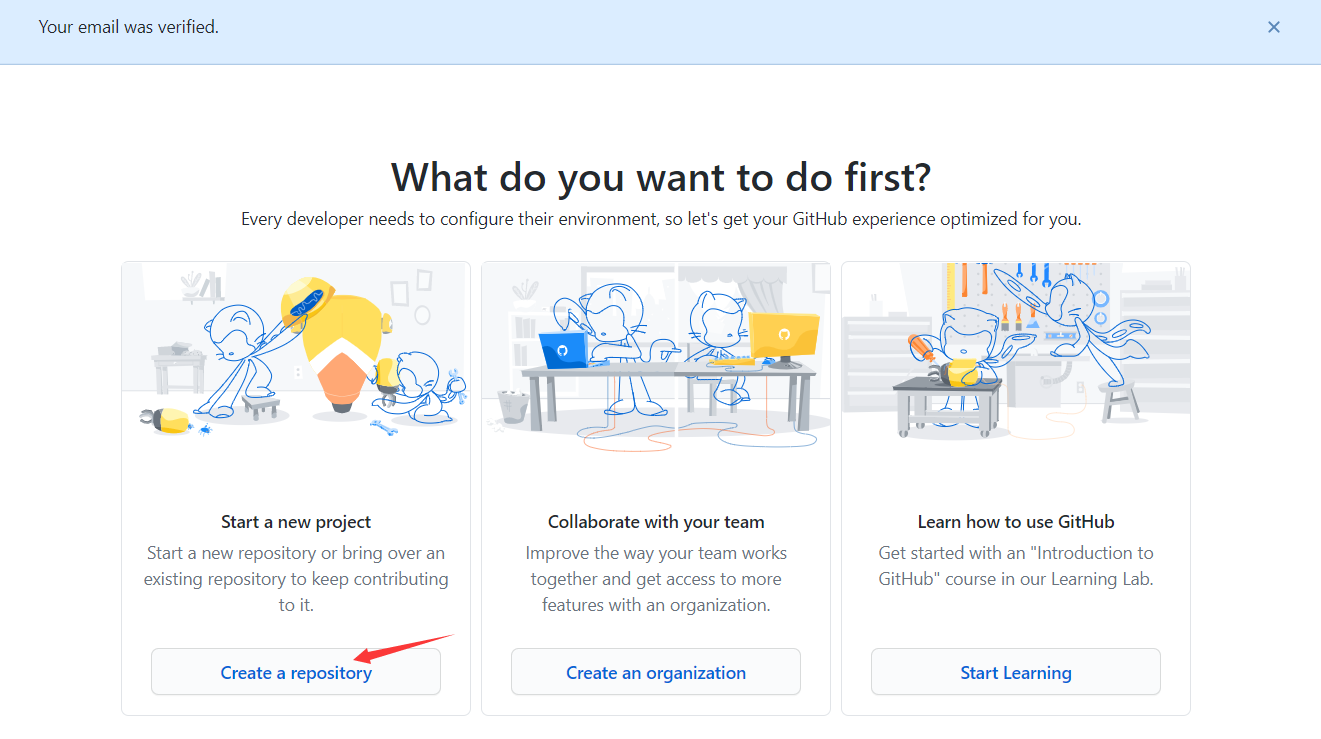
校验完成后直接创建一个新的仓库, 点击create a respository.

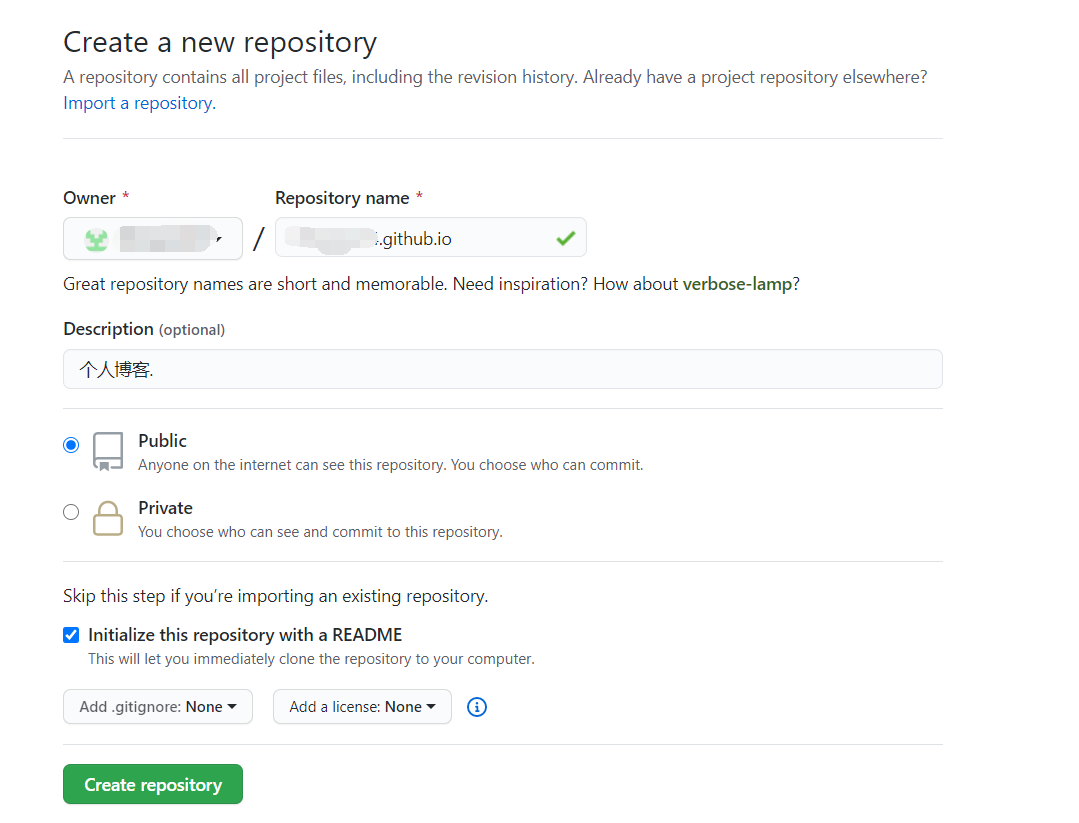
然后在仓库名字中填写格式为你的用户名.github.io, 即你的个人主页. Description可写可不写, 权限一定要设为public.

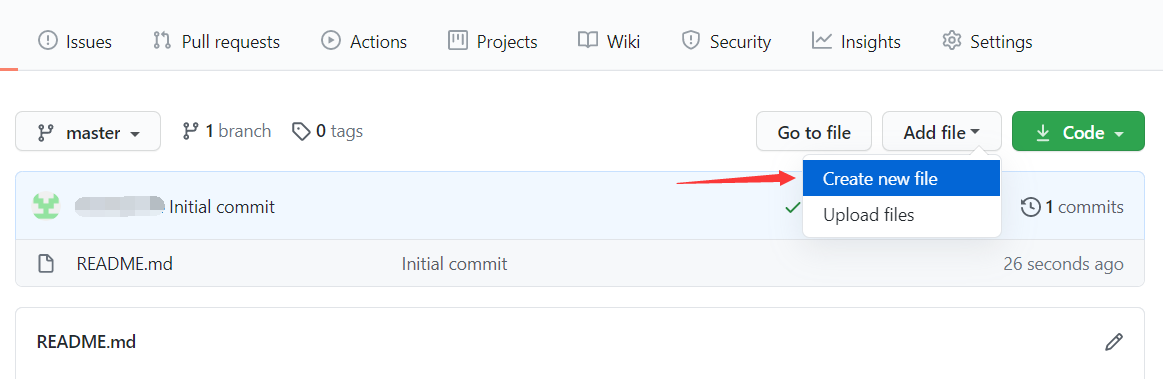
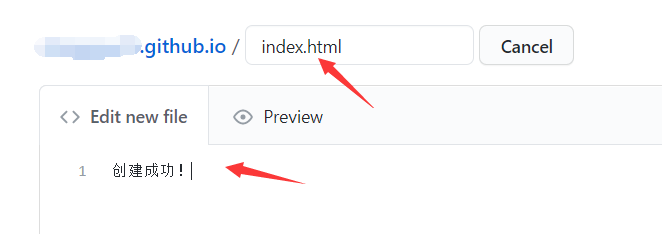
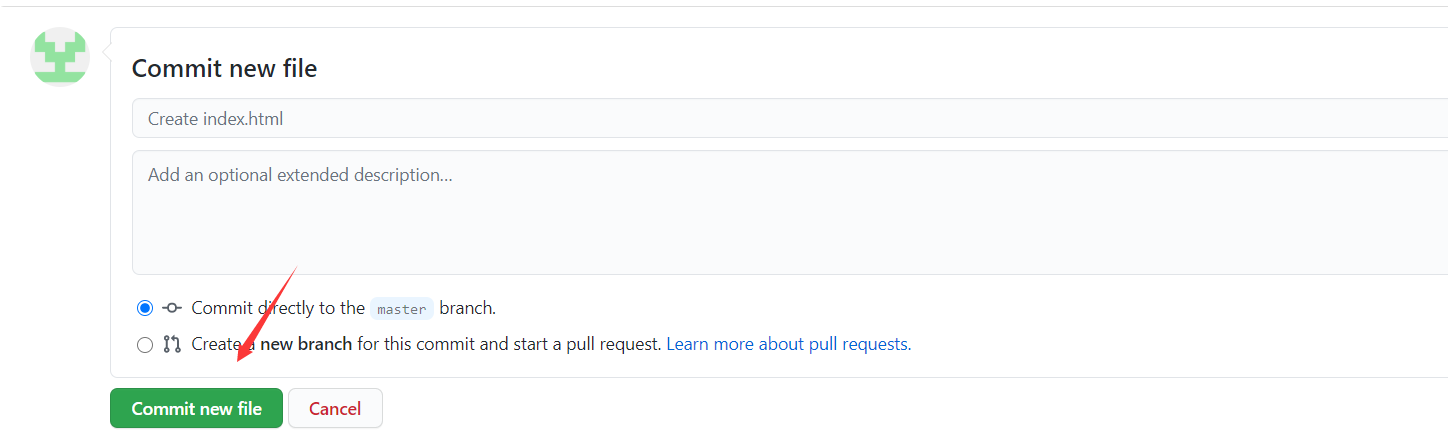
在仓库中随手新建一个index.html来检测一下创建是否成功.



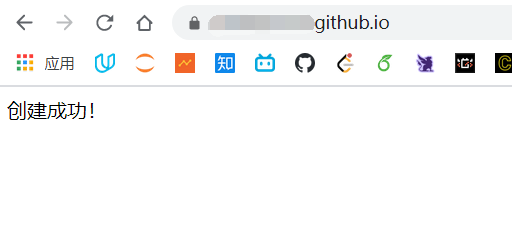
在浏览器中敲入你的个人主页地址应该可以看到刚才输入的内容.

个人页就配置完成了.
Hexo初始化
在安装完Git和NodeJS后, 就可以开始用Hexo初始化了. 如果你熟悉Win自带的CMD, 那么下述操作可以不用git完成. 在电脑某目录新建一个文件夹作为博客网站文件夹, 不要是中文.
因为国内的原因, npm安装非常慢, 所以一定要对npm进行换源或者直接使用cnpm. 参考这里.
直接使用cnpm比较方便:
npm install cnpm -g –registry=https://registry.npm.taobao.org
之后所有含有npm的命令全部用cnpm代替.
在刚才建立文件夹的目录空白处右键, 选择Git bash here, 会弹出来一个命令行. 依次输入以下命令:
npm install -g hexo-cli
hexo init <新建文件夹的名称>
cd <新建文件夹的名称>
npm install当然如果用cnpm要将npm进行相应替换. 这个过程中如果hexo init <新建文件夹名>发生超时错误, 只需要在发生错误后直接输入cnpm install就能安装成功了.
等初始化完成后, Hexo在本地的框架已经完成, 依次输入:
hexo g
hexo s应该能看到命令行服务器运行在localhost:4000上, 浏览器中进入可以看到Hexo的默认主题landscape.
关联github
如果要将本地的内容发布到Github上, 还没有建立你电脑与Github的关联. 这里还需要安装一个插件:
npm install hexo-deployer-git --save然后要做的就是将你文件夹与Github关联起来. 命令行用之前注册github时用的邮箱账号生成一个秘钥:
ssh-keygen -t rsa -C "邮箱地址"去C:\Users\用户名中找到一个隐藏文件夹.ssh, 用记事本或者别的文本工具打开里面的id_rsa.pub, 复制所有内容.
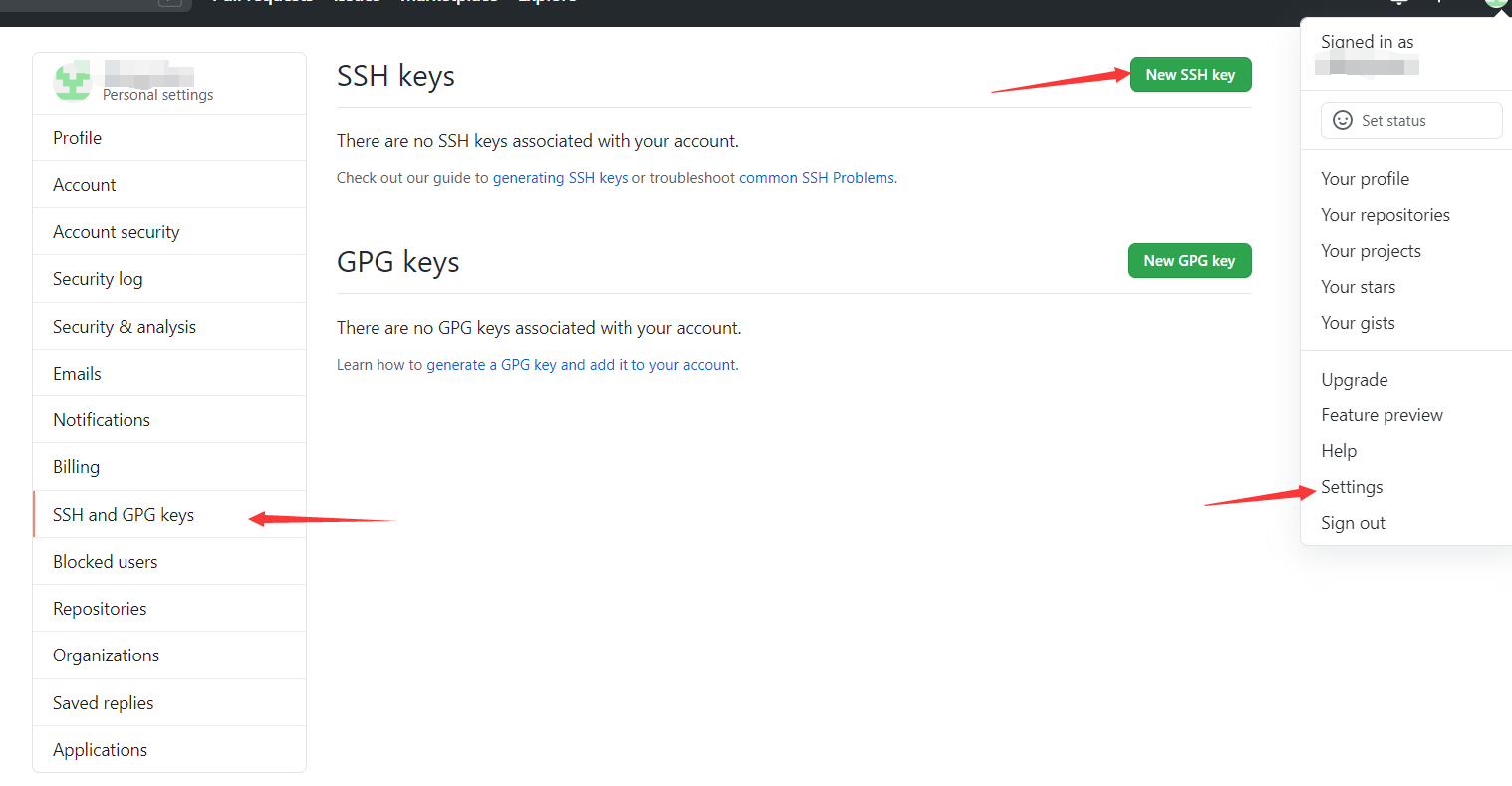
去github右上角的个人头像点击settings, 在左侧找到SSH and GPG keys, 点击New SSH key, 将复制的内容放进key中, title随便写, 然后点击Add SSH Key.

然后检测是否连接成功, 在命令行敲入:
ssh -T git@github.com弹出的内容输入yes, 出现Hi <你的github用户名>! You've successfully authenticated, but GitHub doesnot provide shell access.表示连接成功.
修改框架基本配置
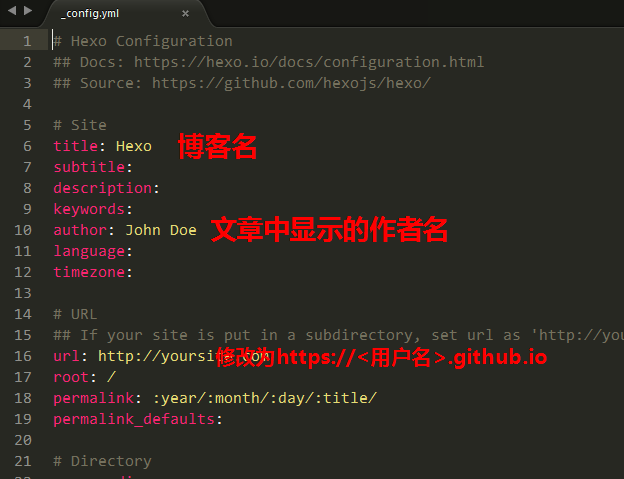
在之前创建的博客文件夹下, 找到_config.yml, 这里储存着Hexo的基本配置. 在文件首部有这么几个内容要修改(图片来自原博主):

- title: 博客名
- subtitle: 博客的子标题
- author: 每篇文章的作者
- language: 汉化建议改为zh-CN
- url: 改为
<你github的用户名>.github.io
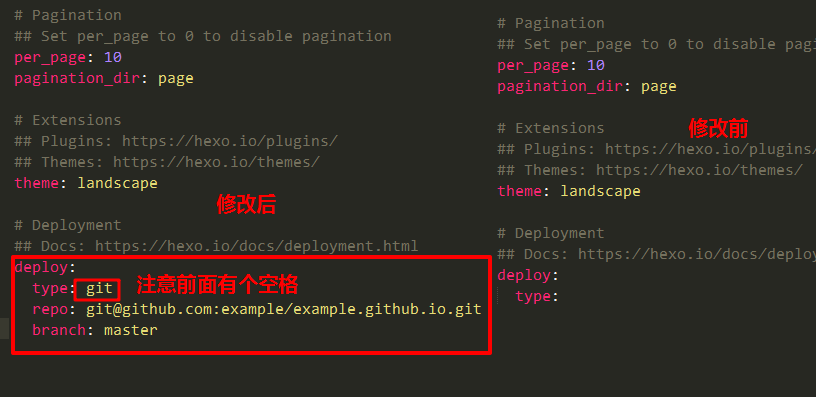
然后去文件尾部的deploy更改如下:

直接照原图修改就行了. 注意theme, 这个字段是之后进行Hexo主题美化的关键.
Hexo常用命令
本地更新至Github
完成上述操作后, 命令行输入:
hexo g
hexo dhexo g会将当前配置渲染出一套静态页面, hexo d会直接部署到github上. 在自己的github个人主页就能看到更新后的内容了(可能有延迟).
其他常用命令
hexo init 文件夹名称 # 初始化
hexo new “postName” #新建文章
hexo new page “pageName” #新建页
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,’ctrl + c’关闭server)
hexo deploy #将.deploy目录部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
hexo deploy -g #生成加部署
hexo server -g #生成加预览
命令的简写
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
一般情况下博客有更新后可以结合使用: hexo clean && hexo g && hexo s, 这样直接就清除了之前使用的缓存, 重新生成, 然后打开本地服务器, 三个操作自动串行完成.

