Hexo主题修改
Hexo有很多漂亮的主题模板. 在它的官网主题页有很多好看的模板. 但是有一部分主题是没有显示在官网上的, 如果想看更多可以直接在Github上搜.
推荐的主题
我挑选了几个比较赏心悦目的模板, 在这列出来.
Ayer

极简风格, 刚进博客有整个屏, 很棒. 博客预览的背景也很干净.
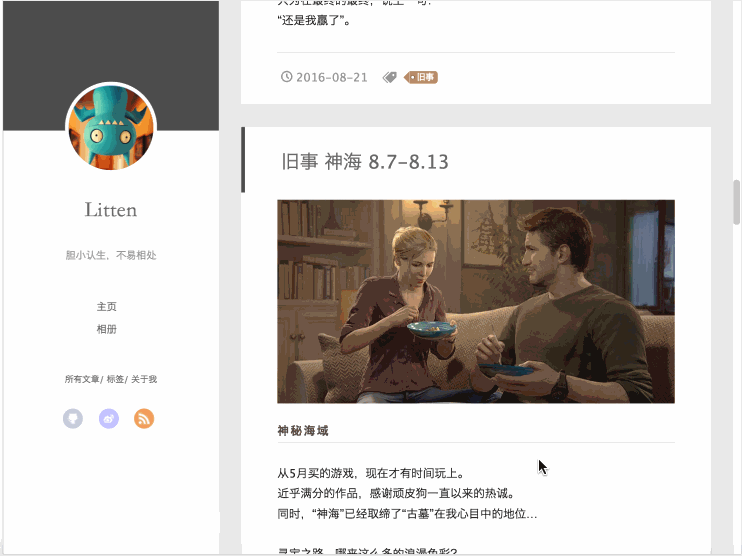
Yilia

看起来很精简的博客, 该有的都有. 麻雀虽小五脏俱全.
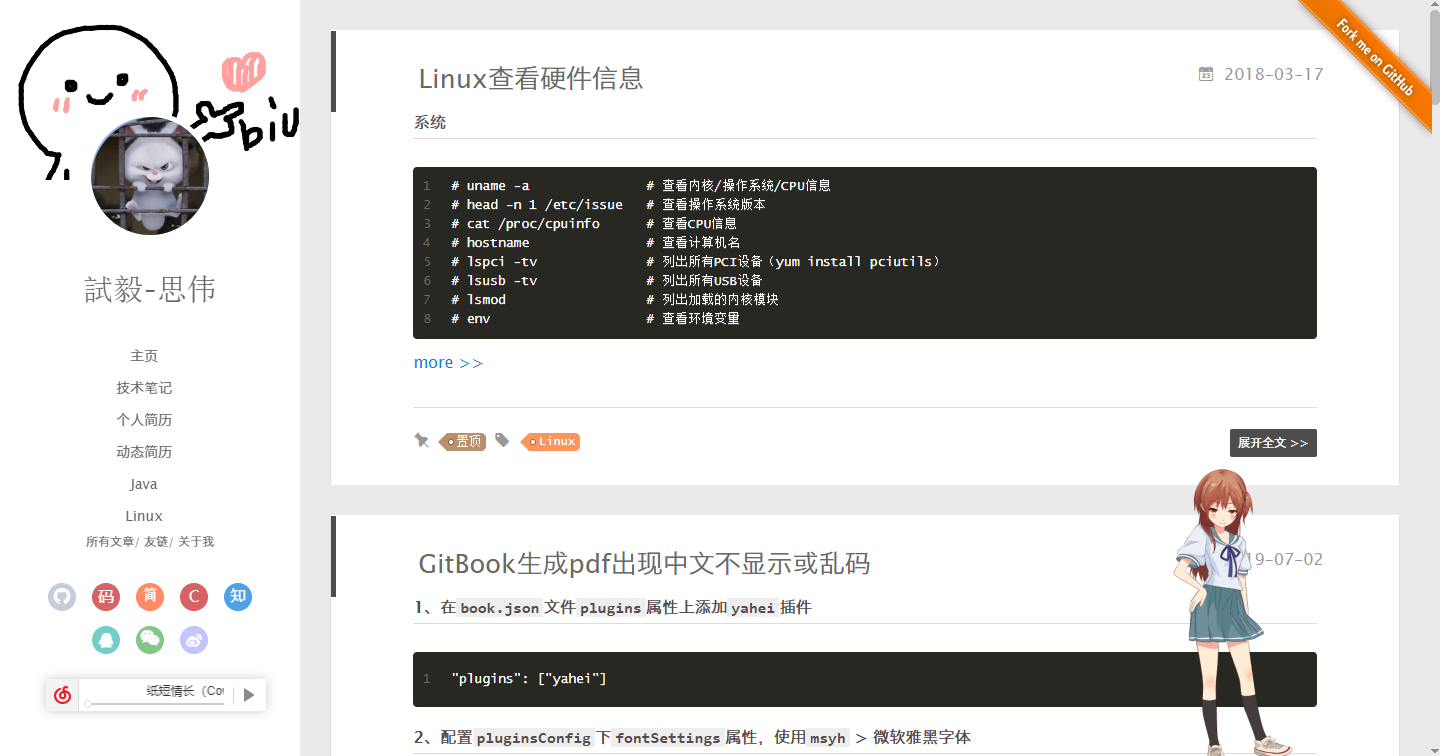
Yilia-plus

在原来的Yilia上做的升级, 扩展了很多功能, 好像代码羊用的就是这个.
Yelee

也是一个Yilia的变种, 看来大家都很喜欢Yilia, 这个版本换上了更多彩的背景.
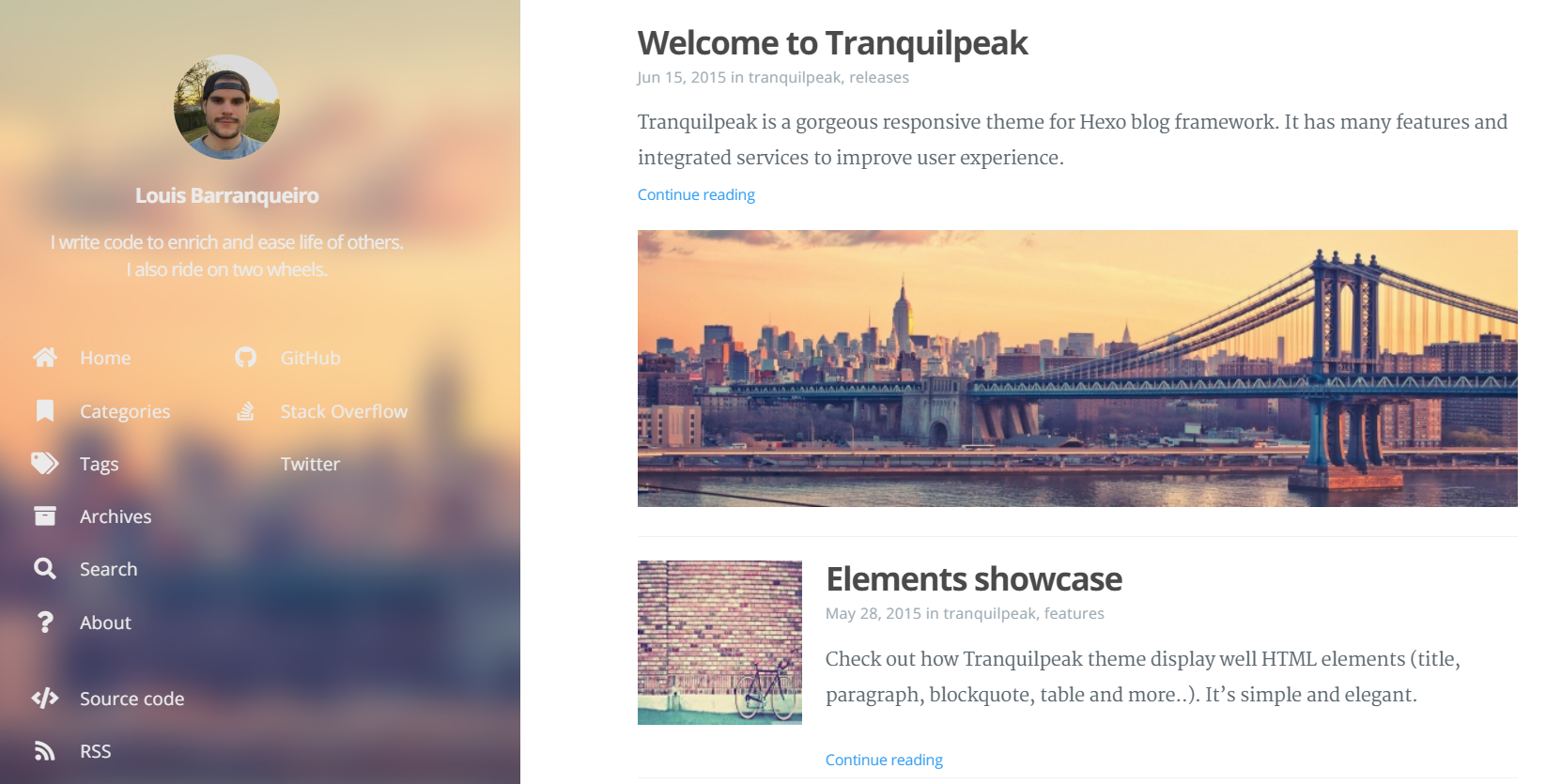
Tranquilpeak

双栏的, 看着贼舒服.
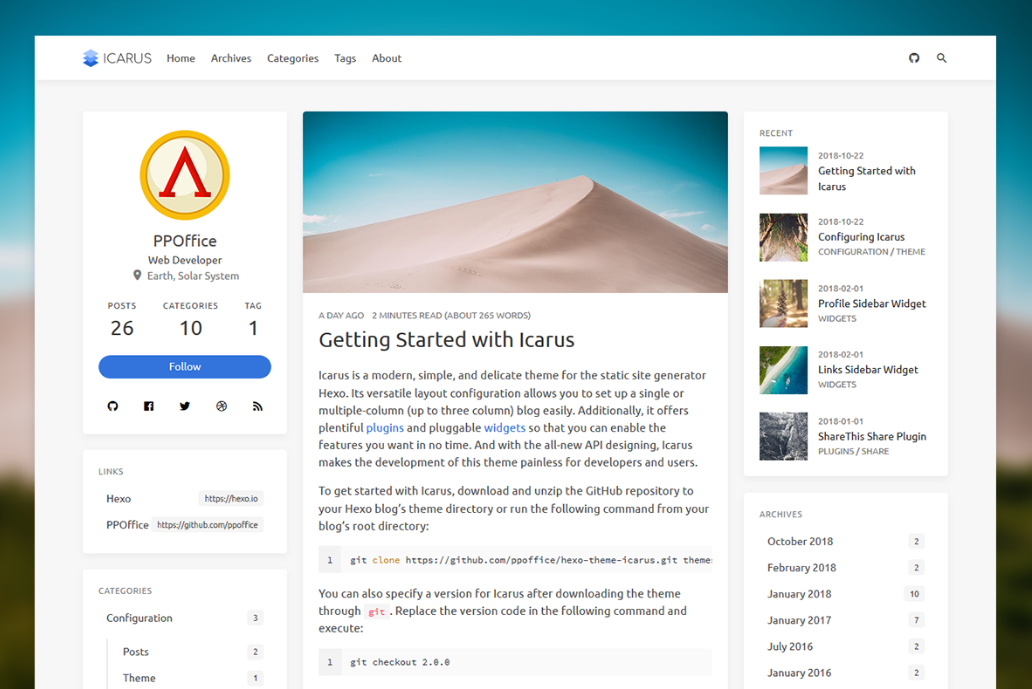
Icarus

简洁大气.
NexT

简到极致. Github上最火爆的主题.
Butterfly

这个主题也很酷, 有一整面的图. 博客浏览也很是赏心悦目.
Matery

这款主题具有预加载, 访问速度比较快, 更像是年轻人使用的. 我主要看上了它的文章浏览风格和模板功能的强大. 虽然说有多余的视觉效果, 但是根据个人情况进行调整后肯定会符合自己的需求. 所以我采用Matery作为我现在的博客模板.
主题汇总
变更模板
安装任何Hexo的主题路子都是一样的. 在按照之前的操作建立好Hexo基本框架后, 需要更改的内容不多.
- 下载好github中的模板, 并放到博客文件夹下的
themes中. - 调整博客文件夹根目录下的
_config.yml中的theme字段, 在使用默认主题时字段应该是landscape._config.yml这个文件是全局的Hexo设置, 无论你的主题是什么, 这里都记载一些基本的博客配置, 更详细的博客配置在对应主题文件夹的_config.yml下进行修改. - 调整全局的其他设置, 如
per_page等, 需要根据主题的要求而更改.
Matery定制化
这部分基本上根据Github上提供的官方文档进行个性化修改. 其实这个主题已经足够满足美观了, 不要再往上加机器人, 即时对话之类的功能了. 背景彩带, 点击爱心之类的视觉效果也很鸡肋, 我也都关闭了.
视觉效果
很多内容能在配置文件中找到, 这里只说一些出现的bug或者经常要调整的东西.
代码显示BUG
起初, 如果使用官方自带的代码高亮会非常的拉胯, 代码行号和代码段直接裂开.

所以我们必须安装prism_plugin插件.
在命令行中输入:
npm i -S hexo-prism-plugin安装这个插件, 并在Hexo根目录的_config.yml中修改highlight的值为false, 再添加关于prism 插件相关的配置.
highlight:
enable: false
# ....
prism_plugin:
mode: 'preprocess' # realtime/preprocess
theme: 'tomorrow'
line_number: true # default falseprism的mode指的是处理代码显示是实时模式, 还是预处理模式. 一般选预处理.
头疼的Banner
博客刚进来的那个背景总是有个滤镜, 其实很多时间是起反作用的. 在博客文件夹\themes\hexo-theme-matery\source\css\matery.css中将下面这段代码直接注释掉, 就不再添加有色滤镜了.
.bg-cover:after {
-webkit-animation: rainbow 60s infinite;
animation: rainbow 60s infinite;
}主题配色和文章配色
主题配色主要是顶部导航栏和右侧浮动按钮的颜色, 文章配色则是文章的字体颜色. 同样在matery.css文件中进行更改:
.bg-color {
background-image: linear-gradient(to right, #16b182 0%, #058044 100%);
opacity: 0.8; //透明效果 值范围 0~1,看情况自己修改 }
}
.text-color {
color: #0f9d58 !important;
}bg-color中对应的两个颜色是渐变, 从0%到100%是什么颜色到什么颜色的变化, text-color则是文字字体颜色. 下方的进度条颜色和宽度需要找.progress-bar修改.
网站icon和标题icon
在博客文件夹\themes\hexo-theme-matery\_config.yml中找到favicon和logo, 分别对应的是网站在浏览器标签上的图标和标题中的logo. 进行修改即可. 由于某些未知原因我这里无法访问到source目录下的图像, 所以我一并放到了source\medias中.
Banner图片和文章图片
Banner的图片是可以进行轮换的, 默认一天换一次, 可以在配置中关掉. 如果不关掉的话会自动读取themes\hexo-theme-matery\source\medias\banner下的图片根据日期进行更换. 关掉后默认读取0.jpg. 文章图片路径在themes\hexo-theme-matery\source\medias\featureimages下, 这些图片是当文章没有指定图片时进行随机挑选的. 如果加入了新的图片, 需要在配置中加入新图片的路径.
功能增强
新建文章头修改
每次新建文章都需要输入很多额外的文件头, 其实只要更改博客目录\scaffolds\post.md的内容, 之后再新建文章时就不需要重新敲很多东西了. 当然, 每次new page创建的md也可以修改, 方式是一样的, 文件在scaffolds\page.md.
---
title: {{ title }}
date: {{ date }}
mathjax: false
summary:
keywords:
password:
top: false
img:
categories:
tags:
---搜索
对应着右上角的搜索栏, 如果不装这个插件就是个摆设.
npm install hexo-generator-search --save并在根目录的_config.yml添加:
search:
path: search.xml
field: post中文链接转拼音
如果文章名称是中文的, Hexo 默认生成的永久链接也会有中文, 这样不利于 SEO. 可以用一个插件使在生成文章时生成中文拼音的永久链接.
npm i hexo-permalink-pinyin --save根目录_config.yml添加:
permalink_pinyin:
enable: true
separator: '-' # default: '-'文章字数统计插件
在文章中显示文章字数, 阅读时长信息.
npm i --save hexo-wordcount在主题的_config.yml下添加:
postInfo:
date: true
update: false
wordCount: false # 设置文章字数统计为 true.
totalCount: false # 设置站点文章总字数统计为 true.
min2read: false # 阅读时长.
readCount: false # 阅读次数.评论
评论所用的插件有很多, 比如Gitalk, Gitment, Valine 和 Disqus. 最后一种被墙了, 前两种必须有Github账号才能登陆评论, 门槛比较高. 我选择了回复门槛低的Valine. Matery加入的Valine版本是不支持enableqq这个功能的(其实也可以直接更新, 自行替换配置, 但是minivaline比valine好看一些), 所以采用minivaline作为代替, 它比valine界面更好看一些, 并且能识别qq邮箱, 自动显示用户qq的头像.
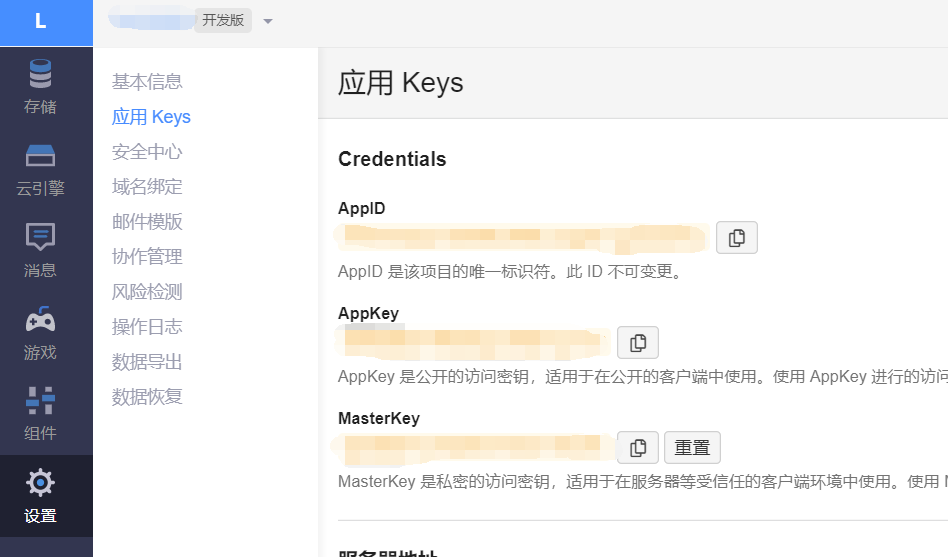
在国内使用valine主要借助LeanCloud, 要注册一个账号和应用, 并选择免费的开发版. 注册过程和创建APP过程就不做演示了. 在控制台中的应用找到对应的key, 并填入主题下的_config.yml的minivaline字段即可, 其余内容都可以自己更改.

添加额外社交链接
主页上的社交链接可能不够用, 直接修改插件即可. 比如说我要添加Bilibili的社交链接, 但是主题配置文件中没有, 在themes\hexo-theme-matery\layout\_partial\social-link.ejs中添加入以下代码:
<% if (theme.socialLink.bilibili) { %>
<a href="<%= theme.socialLink.bilibili %>" class="tooltipped" target="_blank" data-tooltip="关注我的Bilibili: <%= theme.socialLink.bilibili %>" data-position="top" data-delay="50">
<i class="fas fa-bold"></i>
</a>
<% } %>然后再在主题配置文件中对应的socialink部分加入bilibli网址即可.

