CSS样式覆盖
覆盖
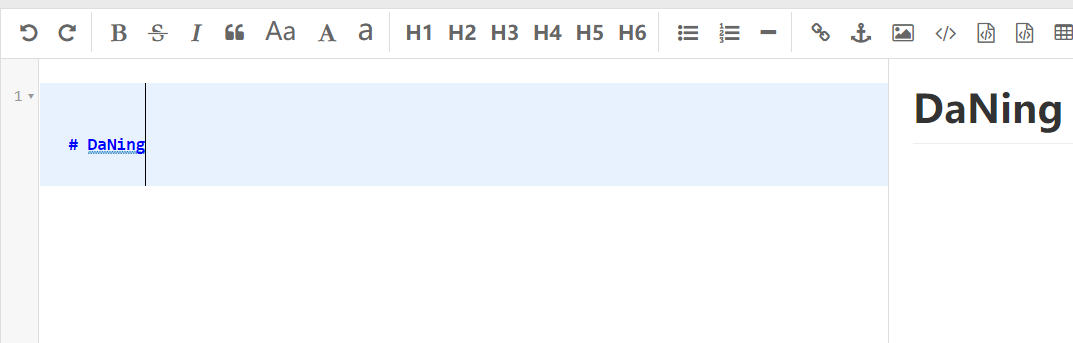
今天下午想给博客配个在线Markdown的小工具, 按照教程搭配完了, 结果发现这行高简直欺骗感情.

明明这位博主的在线Markdown和editormd官方的行距就是正常的, 怎么到我这就开始变宽了呢?
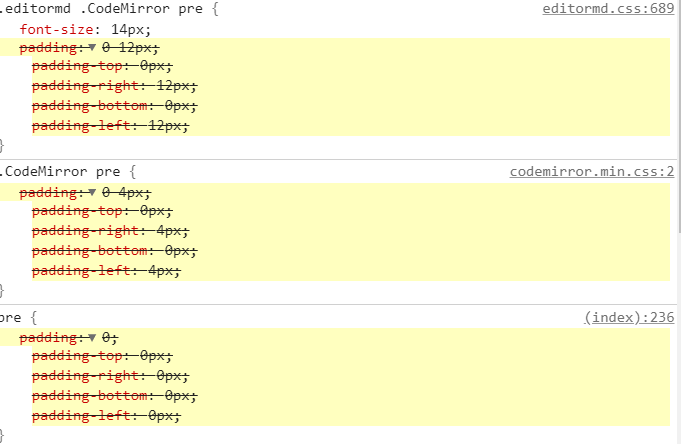
在一轮乱搞editormd.css之后, 发现仍然不能改变前端显示的效果. 用Chrome按下F12看, 发现右侧很多css的样式都被线划掉了.

按过F12查看元素实际大小, 发现就是padding和margin出现了问题, 导致行距很宽. 我上网查了很久, 不知道到底是哪个css覆盖了它.
解决
我把那位博主的css文件都下载下来, 发现matery.css的大小和我本地的大小居然不一样! 比对后果然发现了端倪. 他将直接将matery.css中同名的pre中margin和padding后的!important注释掉了.
其实只要按照关键词进行查找, 找到同名的所有样式, 没被线划掉的就是没被覆盖的样式, 根据后面的文件位置就能快速定位. 样式被覆盖的原因是优先级不够.
优先级规则
内容来自CSDN, 我这里只遇到过前三个.
- 优先级就近原则, 同权重的样式谁离标签内容近谁就优先级高.
- 载入样式以最后载入的定位为准(覆盖)
- !important优先级最高.
- 按照类别进行区分:
- 内联, 如style=””——1000
- id, 如#content——100
- 类、伪类和属性选择器, 如.content——10,
- 标签选择器和伪元素选择器, 如div, p——1
- 通配符、子选择器和相邻选择器, 如*, >, +——0

